升上了2.7之後, 就有後台自動更新的功能, 不需要手動下載, 然後上傳等煩瑣的步驟來進行更新. 利用後台的自動更新, 將版本昇到 2.8.2 了, 並附上成功更新的畫面, 基本上, 真的是太人性化的設計了耶.
不過其實更新前一樣都要先做好備份網站程式及資料庫的工作, 才不會發生問題時, 沒得補救哦.

升上了2.7之後, 就有後台自動更新的功能, 不需要手動下載, 然後上傳等煩瑣的步驟來進行更新. 利用後台的自動更新, 將版本昇到 2.8.2 了, 並附上成功更新的畫面, 基本上, 真的是太人性化的設計了耶.
不過其實更新前一樣都要先做好備份網站程式及資料庫的工作, 才不會發生問題時, 沒得補救哦.
真是好消息, wordpress 2.8 release 了, 請參考: http://wordpress.org/development/2009/06/wordpress-28/ , 不過, 回到 http://mu.wordpress.com/ 時, 發現 mu 版本並未一併更新, 通常應該會遲一點, 不過可以先看看官方 blog 中的 wordpress 2.8 介紹, 先了解一下新增的功能.
屆時有 wordpress for mu 2.8 release 時, 再來進行升級更新, 不過其實目前的 wordpress for mu 我已經覺得很好用也很方便了, 期待它的新版本更新, 能修掉一些 bug 並強化更多功能.
這個網站原來是用 2.3.3 的版本, 但是因為版本到 2.7 之後的後台介面有長足的改善, 所以進行更新.
不過困難在於要由 1.3.3 (2.3.3) 更新到 1.5.1, 然後再升到 2.6 再升到 2.7.1, 真的很麻煩, 於是利用匯出匯入的方式, 重新安裝好 WPMU 2.7.1 之後, 再進行匯入完成.
陸續補上了 theme 及 pluglin 就完成了. 真的介面改善不少哦, 功能似乎也更強大了
之前一直在找可以在 wordpress mu 版本下可用的 syntax highlighter, 試了許多都沒辦法很順利的使用, 到昨天找到了一個算可以用的版本, SyntaxHighlighter-Plus (連結). 怎麼說算可以用呢? 主要是因為他的目錄命名會和 wordpress mu內的urlrewrite 會有一些衝突, 因為他的目錄也有用到 “files” 這個關鍵字, 解決方式很簡單, 就是將 syntaxhighlighter-plus目錄內的 files 目錄改名, 並配合調整一下即可, 我將原來的 source 改了一下, 放到這裡來方便 wordpress mu 的用戶來安裝! SyntaxHighlighter-Plus for wordpress mu
使用方式原作者的說明很詳細了, 就是解壓安裝至 plugins 目錄後, 到後台啟用, 再於撰寫文章時, 切換至 “code”模式下(主要是避免 < > 角括號(小於, 大於符號會被 wordpress 編輯器改寫為 < 及 >), 使用[sourcecode language=’xxx’]程式碼[/sourcecode]的方式將程式碼包住就可以達到語法高亮的效果, 範例如下:
// default display_errors value is on
ini_set('display_errors', Off);
$display_errors = ini_get('display_errors');
echo "display_errors=$display_errors<br />";
echo "1/0<br />";
$a = 1/0; // nothing happened.
ini_restore('display_errors');
echo "1/0<br />";
$a = 1/0;
要特別注意的是即使第一次使用了 “code” 編輯模式存檔, 再編輯時, wordpress 編輯器仍會再做 > < 的轉碼, 這個是很討厭的一個麻煩問題.
這套程式一樣基於 dp.SyntaxHighlighter 的程式碼開發, 看了一下 for wordpress 的這個版本, plugin 的作者很貼心的設計了多組參數來簡化輸入, 如下:
* `〔source language=’css’〕code here〔/source〕`
* `〔code language=’css’〕code here〔/code〕`
* `〔sourcecode lang=’css’〕code here〔/sourcecode〕`
* `〔source lang=’css’〕code here〔/source〕`
* `〔code lang=’css’〕code here〔/code〕`
* `〔sourcecode=’css’〕code here〔/sourcecode〕`
* `〔source=’css’〕code here〔/source〕`
* `〔code=’css’〕code here〔/code〕`
* `〔lang=’css’〕code here〔/lang〕`
* `〔css〕code here〔/css〕` (or any of the supported language)
(為避免衝碼, 已經上面的半型方括號改為全形的)
另外還有他會針對該文章內使用的 sourcecode language的不同來進行 dp.SyntanHighlighter 的 js 載入, 例如只有 php 程式碼, 他就只載入 shBrushPhp.js , 當然 shCore.js 是一定都會載入的啦, 這樣的好處就可以節省了一些引入的 javascript 的 js 檔, 也相對比較快. 給各位參考!
找一個可以統計文章的 counter 來用用, 有找到一篇文章介紹: Views counter for WordPress, 於是就進行安裝, 由於目前系統環境是在 php 4的關係, 所以使用了原作者建議的 vc.0.07版本使用.
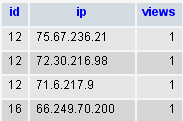
該 plugin會在系統內建立一個table, 用來存放記錄, 內容為文章 id, 訪問者 ip, 以及該 ip 的訪問次數 views, table 內容如下:

所以文章會依設定狀況顯示出被多少訪客(visitors, viewers)訪問多少次(view times)的資訊. 習慣研究 plugin 寫法的我, 當然先看看該 plugin內容一下, 結果發現有個可以改善的地方, 就是 function get_stats($id) 這個 function, 原來的寫法是查詢兩次, 分別查出訪問次數及訪客數, 而其中訪問次數是查詢出來後再用迴圈做加總, 這個真的不是很理想的方式, 而第二個查詢則是用較正常的 count(*) 方式(aggregation function)來取得訪客數, 其實要改善的主要是第一個先用 sum(views) 改為aggregation function, 把加總的工作改由 db 運算, 再來就是兩個查詢都是用 aggregation function 的話, 可以再合併起來查詢, 更能節省資源, 於是就由原來的:
“SELECT views FROM ” . $table_prefix . “views_counter WHERE (id=’$id’)” + for-loop 取得 $cnt
“SELECT COUNT(*) FROM ” . $table_prefix . “views_counter WHERE (id=’$id’)” 取得 $viewers
改為
“SELECT sum(views),COUNT(*) FROM ” . $table_prefix . “views_counter WHERE (id=’$id’)” 同時取得兩個值.
一次取得兩個值, 並利用 wordpress 的 $wpdb->get_row 配合 ARRAY_N (取得值陣列)的參數調整直接 return 回去即可大幅改善效能. 這個部分我想再通知原作者調整, 讓該插件的效能更好, 取得作者同意後我再將更新的插件連結提供出來.
另外由於 wordpress 本身的設計良好, 所以這個插件在我目前使用的 wordpress mu 也都能順利正常地工作無誤, 若是有使用 wordpress mu的朋友可以放心使用.
[2007/10/1 1:07]
將 cryonyx 放在 google repo 的連結放上來: http://code.google.com/p/views-counter/
並新增版本 vc0.071: http://views-counter.googlecode.com/files/vc.0.071.zip
新安裝好的 wordpress mu 開好了 blog: http://tim.diary.tw 一定是要安裝一下 google analytics 來進行分析, 於是到 google analytics 新增加了一個一分析站台後, 取得了追蹤 code (javascript), 然後想說不要修改 skin 的狀況下, 利用 widget 進行 javascript 的安插, 結果發現內建並沒有適合的 plugin 可以做這樣的功能, 於是就開始找看看有沒有這樣的 plugin.
找到了, 在這裡: http://www.robbin.cc/vb/showthread.php?t=309 , 下載使用一切正常順利, 謝謝 skyfate 兄的翻譯, 造福 wpmu 的用戶!!